Multimedian käyttö sovelluksissa
Tutustutaan seuraavaksi lyhyesti multimedian käyttöön JavaFX-sovelluksissa.
Piirtäminen
JavaFX-käyttöliittymäkirjastossa piirtämiseen käytetään Canvas-oliota. Canvas-olio edustaa tyhjää taulua, johon voi piirtää. Piirtäminen tapahtuu Canvas-oliolta saatavalla GraphicsContext-oliolla.
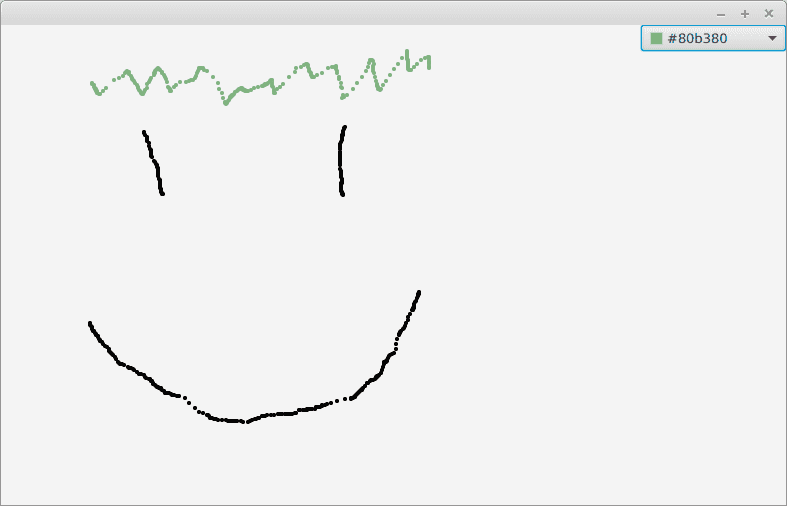
Alla olevassa esimerkissä on luotu yksinkertainen piirto-ohjelma. Ohjelmassa luodaan 640 pikseliä leveä ja 480 pikseliä korkea piirtoalusta, joka asetetaan BorderPane-asettelun keskelle. Tämän lisäksi luodaan piirtovärin valintaan käytettävä ColorPicker-olio, jolta saa tietoonsa kullakin hetkellä valittuna olevan värin. Värin valitsin asetetaan BorderPane-asettelun oikealle laidalle. Piirtoalustaan lisätään hiiren liikkumista kuunteleva tapahtuman käsittelijä. Kun hiirtä liikutetaan nappi pohjassa (onMouseDragged), kutsutaan GraphicsContext-olion värin asetusmetodia sekä piirretään hiiren kohtaan pieni ympyrä.
// pakkaus
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.control.ColorPicker;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MiniPaint extends Application {
@Override
public void start(Stage ikkuna) {
Canvas piirtoalusta = new Canvas(640, 480);
GraphicsContext piirturi = piirtoalusta.getGraphicsContext2D();
ColorPicker varinValitsin = new ColorPicker();
BorderPane asettelu = new BorderPane();
asettelu.setCenter(piirtoalusta);
asettelu.setRight(varinValitsin);
piirtoalusta.setOnMouseDragged((event) -> {
double kohtaX = event.getX();
double kohtaY = event.getY();
piirturi.setFill(varinValitsin.getValue());
piirturi.fillOval(kohtaX, kohtaY, 4, 4);
});
Scene nakyma = new Scene(asettelu);
ikkuna.setScene(nakyma);
ikkuna.show();
}
public static void main(String[] args) {
launch(MiniPaint.class);
}
}Sovellus näyttää seuraavanlaiselta. Alla sovellusta on käytetty jo hieman piirtämiseen.

Kuvat
Kuvan näyttämiseen osana sovellusta on useita tapoja. Eräs suoraviivainen lähestymistapa hyödyntää JavaFx:n Image ja ImageView luokkia.
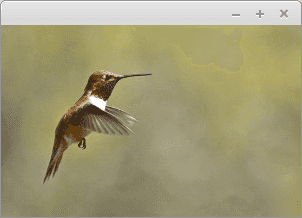
Image-luokalle annetaan parametrina avattavan kuvatiedoston nimi — nimeä tulee edeltää etuliite file:, joka kertoo kuvan olevan tiedosto. Alla olevassa esimerkissä ladataan tiedosto humming.jpg, joka annetaan luotavalle ImageView-oliolle parametrina. Tämän jälkeen ImageView-olio asetetaan Pane-asetteluun — Pane-asettelu ei ota mm. kantaa sen sisältävien elementtien sijaintiin. Lopulta asettelu asetetaan osaksi Scene-oliota ja se asetetaan näkyville.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.stage.Stage;
public class KuvaApplication extends Application {
@Override
public void start(Stage stage) {
Image kuvatiedosto = new Image("file:humming.jpg");
ImageView kuva = new ImageView(kuvatiedosto);
Pane ruutu = new Pane();
ruutu.getChildren().add(kuva);
stage.setScene(new Scene(ruutu));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Ohjelman suorittaminen luo seuraavanlaisen ikkunan. Tässä oletetaan, että tiedosto humming.jpg on olemassa, ja että se löytyy projektin juuresta (samasta kansiosta kuin tiedosto pom.xml).

Esimerkissä käytetään Linda Tannerin kuvaa osoitteesta http://www.freestockphotos.biz/stockphoto/17874. Kuva on lisensoitu Creative Commons CC BY 2.0-lisenssillä.
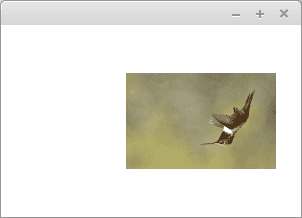
ImageView-olio tarjoaa joukon menetelmiä kuvan (yksinkertaiseen käsittelyyn). Kuvaa voi muunmuassa kääntää, sen kokoa voi muuttaa, ja sitä voi siirtää ruudulla. Alla olevassa esimerkissä kuva on käännetty ympäri, sen koko on puolitettu, ja sitä on siirretty hieman oikealle.
@Override
public void start(Stage stage) {
Image kuvatiedosto = new Image("file:humming.jpg");
ImageView kuva = new ImageView(kuvatiedosto);
kuva.setRotate(180);
kuva.setScaleX(0.5);
kuva.setScaleY(0.5);
kuva.setTranslateX(50);
Pane ruutu = new Pane();
ruutu.getChildren().add(kuva);
stage.setScene(new Scene(ruutu));
stage.show();
}
ImageView-luokka tarjoaa pääsyn kuvaan, mutta sen kautta ei pääse yksittäisiin pikseleihin (eli yksittäisiin yhtä väriä sisältäviin pieniin "ruutuihin", joista kuva koostuu). Kuvan yksittäisiä pikseleitä voi lukea Image-oliosta saatavan PixelReader-olion avulla. PixelReader-olion avulla voidaan käydä koko kuva läpi pikseli pikseliltä, samalla kuvaa erilliseen WritableImage-olioon kirjoittaen.
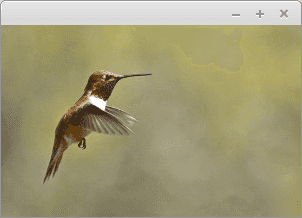
Alla olevassa esimerkissä kuva kopioidaan pikseli pikseliltä erilliselle WritableImage-oliolle, joka näytetään sovelluksessa.
@Override
public void start(Stage stage) {
Image kuvatiedosto = new Image("file:humming.jpg");
PixelReader lukija = kuvatiedosto.getPixelReader();
int leveys = (int) kuvatiedosto.getWidth();
int korkeus = (int) kuvatiedosto.getHeight();
WritableImage kohdeKuva = new WritableImage(leveys, korkeus);
PixelWriter kirjoittaja = kohdeKuva.getPixelWriter();
for (int y = 0; y < korkeus; y++) {
for (int x = 0; x < leveys; x++) {
Color vari = lukija.getColor(x, y);
double punainen = vari.getRed();
double vihrea = vari.getGreen();
double sininen = vari.getBlue();
double lapinakyvyys = vari.getOpacity();
Color uusiVari = new Color(punainen, vihrea, sininen, lapinakyvyys);
kirjoittaja.setColor(x, y, uusiVari);
}
}
ImageView kuva = new ImageView(kohdeKuva);
Pane pane = new Pane();
pane.getChildren().add(kuva);
stage.setScene(new Scene(pane));
stage.show();
}Kuvan ulkomuoto ei ole muuttunut lainkaan.

Äänet
Äänitiedostojen käsittelyyn löytyy myös useampia menetelmiä, joista tässä käsitellään yksi tapa. Tapa liittyy äänitiedostojen käsittelyyn äänileikkeinä (audioclip), jotka ovat esimerkiksi ääniefektejä ym.
Esimerkissä käytetään Daniel Simionin Creative Commons Attribution 3.0-lisenssillä julkaisemaa äänitiedostoa. Äänitiedoston voi kuunnella alla. Äänitiedosto on noudettu osoitteessa http://soundbible.com/ olevasta palvelusta.
Oletetaan, että tiedoston nimi on bell.wav, ja että se sijaitsee projektin juuressa. Yksinkertaisimmillaan äänen soittaminen tapahtuu seuraavasti.
AudioClip leike = new AudioClip("file:bell.wav");
leike.play();AudioClip-olion toiminta on riippuvainen JavaFx:n kirjastoista, joten äänitiedosto tulee käynnistää osana JavaFx-ohjelmaa. Allaoleva esimerkki etsii projektin juuresta tiedostoa bell.wav ja luo siitä äänileikkeen. Tämän jälkeen äänileike soitetaan, ja sovellukseen liittyvä (tyhjä) ikkuna avataan.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.media.AudioClip;
import javafx.stage.Stage;
public class AudioClipApplication extends Application {
@Override
public void start(Stage stage) {
AudioClip leike = new AudioClip("file:bell.wav");
leike.play();
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Muistathan tarkistaa pistetilanteesi materiaalin oikeassa alareunassa olevasta pallosta!