Tapahtumien käsittely
Edellä toteuttamamme käyttöliittymät eivät reagoi käyttöliittymässä tehtyihin tapahtumiin. Reagoimattomuus ei johdu käyttöliittymäkomponenteista, vaan siitä että emme ole lisänneet käyttöliittymäkomponentteihin tapahtumien käsittelyyn tarvittavaa toiminnallisuutta.
Nappien painaminen käsitellään EventHandler-rajapinnan toteuttavalla luokalla. Tapahtuman tyyppi on tällöin ActionEvent. Rajapinnan toteutukseen määritellään mitä tehdään silloin, kun käyttäjä painaa nappia.
Button nappi = new Button("Tämä on nappi");
nappi.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.out.println("Painettu!");
}
});Rajapinnan eksplisiittisen toteutuksen voi korvata halutessaan Lambda-lausekkeella.
Button nappi = new Button("Tämä on nappi");
nappi.setOnAction((event) -> {
System.out.println("Painettu!");
});Kun edellä olevaa nappi painetaan, konsoliin tulostetaan teksti "Painettu!".
Käyttöliittymäkomponentteihin liitetyt tapahtumankäsittelijät kuten edellä käytetty EventHandler liittyvät aina tiettyihin käyttöliittymäkomponentteihin. Aina kun käyttöliittymäkomponentille tehdään toiminto, esimerkiksi napille napin painaminen, jokaista kyseiseen käyttöliittymäkomponenttiin liitettyä tapahtumankäsittelijää kutsutaan, ja niihin liittyvä ohjelmakoodi suoritetaan.
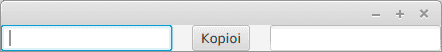
Haluamme usein että tapahtumankäsittelijä muokkaa jonkin olion tilaa. Päästäksemme olioon käsiksi, tulee tapahtumankäsittelijällä olla viite käsiteltävään olioon. Pohditaan seuraavaa käyttöliittymää jossa on kaksi tekstikenttää sekä nappi.
@Override
public void start(Stage ikkuna) {
TextField vasenTeksti = new TextField();
TextField oikeaTeksti = new TextField();
Button nappi = new Button("Kopioi");
HBox komponenttiryhma = new HBox();
komponenttiryhma.setSpacing(20);
komponenttiryhma.getChildren().addAll(vasenTeksti, nappi, oikeaTeksti);
Scene nakyma = new Scene(komponenttiryhma);
ikkuna.setScene(nakyma);
ikkuna.show();
}Käyttöliittymän vasemmassa ja oikeassa laidassa on tekstikenttä. Tekstikenttien lisäksi käyttöliittymän keskellä on nappi, jossa on teksti "Kopioi".

Haluamme ohjelman, jossa vasemman tekstikentän sisältö kopioituu oikean kentän sisällöksi kun käyttäjä painaa nappia. Tämä onnistuu EventHandler-rajapinnan toteuttavan olion avulla.
@Override
public void start(Stage ikkuna) {
TextField vasenTeksti = new TextField();
TextField oikeaTeksti = new TextField();
Button nappi = new Button("Kopioi");
nappi.setOnAction((event) -> {
oikeaTeksti.setText(vasenTeksti.getText());
});
HBox komponenttiryhma = new HBox();
komponenttiryhma.setSpacing(20);
komponenttiryhma.getChildren().addAll(vasenTeksti, nappi, oikeaTeksti);
Scene nakyma = new Scene(komponenttiryhma);
ikkuna.setScene(nakyma);
ikkuna.show();
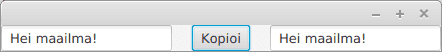
}Nyt nappia painettaessa vasemman tekstikentän sisältö kopioituu oikealla olevaan tekstikenttään.

Huom! Toteutettava metodi pystyy käyttämään metodin edellä määriteltyjä olioita, mikäli käytettävien olioiden arvoa ei aseteta ohjelmassa uudestaan yhtäsuuruusmerkillä (eli viitteet eivät muutu).
Käytettävä tapahtumankäsittelijä riippuu käyttöliittymäkomponentista, johon tapahtumankäsittelijä kytketään. Jos haluaisimme seurata tekstikenttään tapahtuvia muutoksia merkki merkiltä, käyttäisimme rajapintaa ChangeListener. Alla olevassa esimerkissä vasempaan tekstikenttään on kytketty rajapinnan ChangeListener toteuttava olio, joka sekä tulostaa muutokset tekstikonsoliin että asettaa aina uuden arvon oikealla olevaan tekstikenttään.
vasenTeksti.textProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> muutos,
String vanhaArvo, String uusiArvo) {
System.out.println(vanhaArvo + " -> " + uusiArvo);
oikeaTeksti.setText(uusiArvo);
}
});Edellä muutoksia havainnoidaan tekstikenttään liittyvästä tekstistä. Koska teksti on merkkijonomuotoista, on muutoksia käsittelevälle rajapinnalle annettu tyypiksi merkkijono. Kuten edellä, myös tässäkin esimerkissä ohjelmakoodi voidaan esittää lyhyemmässä muodossa.
vasenTeksti.textProperty().addListener((muutos, vanhaArvo, uusiArvo) -> {
System.out.println(vanhaArvo + " -> " + uusiArvo);
oikeaTeksti.setText(uusiArvo);
});Ohjelma voi tehdä myös tilastointia. Edellisessä tehtävässä luotujen tekstikenttien arvot saa laskettua melko suoraviivaisesti. Alla olevaa esimerkkiä noudattaen arvot päivittyisivät aina kun käyttäjä muuttaa tekstikentän sisältöä.
vasenTeksti.textProperty().addListener((muutos, vanhaArvo, uusiArvo) -> {
int merkkeja = uusiArvo.length();
String[] palat = uusiArvo.split(" ");
int sanoja = palat.length;
String pisin = Arrays.stream(palat)
.sorted((s1, s2) -> s2.length() - s1.length())
.findFirst()
.get();
// asetetaan arvot tekstielementteihin
});Muistathan tarkistaa pistetilanteesi materiaalin oikeassa alareunassa olevasta pallosta!